最近Nuxt.jsを触り始めているので、そろそろHeadless CMS を使って行きたいなというイメージをぼんやり持っていました。
Headless CMSで有名なところだと「contentful」や「Hygraph」 「ButterCMS」があります。
これらは試しに使うには料金が少しお高めなので自分とマッチングしていなかったのですが、prismicは1ユーザーなら無料で作りたい放題な価格だったので使ってみみようと思いました。
prismicについて
2013年から開発されているサービスです。
海外では大手企業でも採用されています。
 

日本ではまだ知名度は低いサービスだと思います。
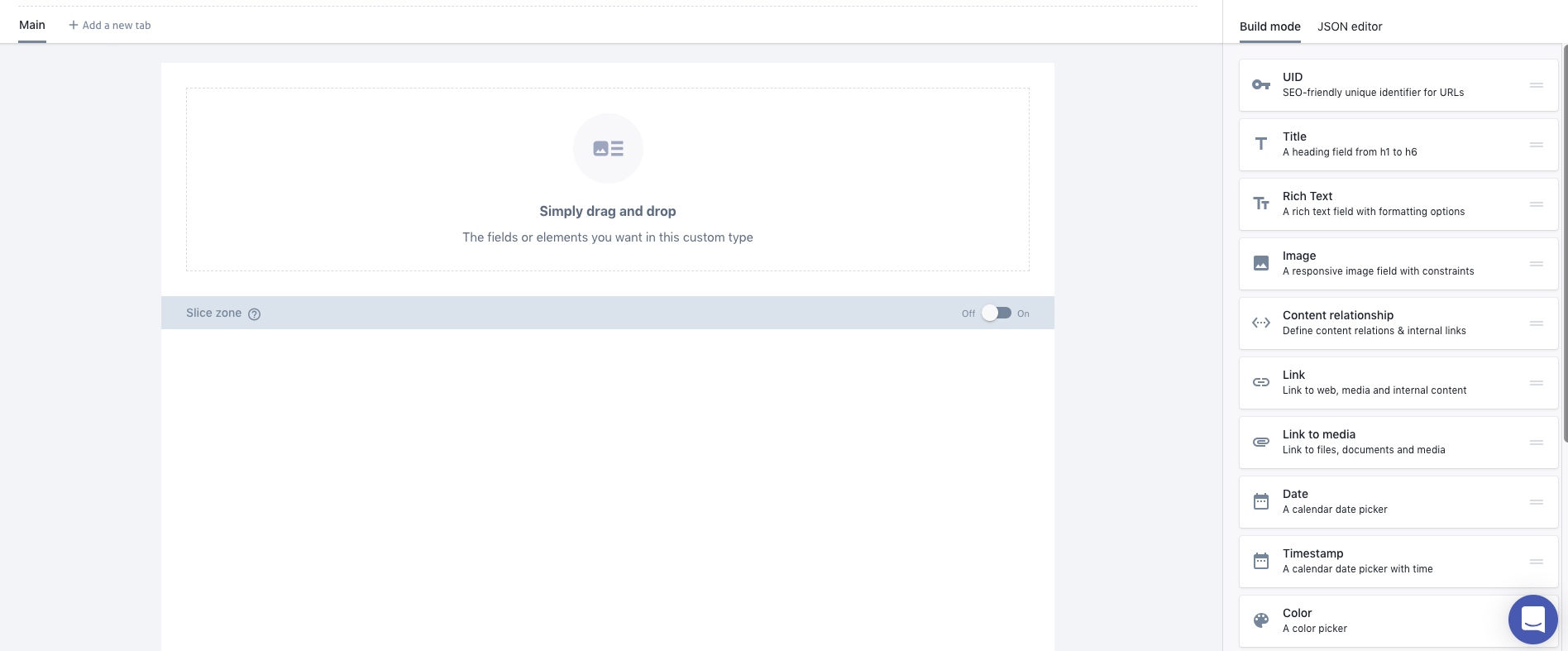
管理画面はドロップ&ドラックでブロックを追加していく一般的なUIです。
 

管理画面は日本語対応はしていませんが、簡単な単語ばかりで構成されているのでGoogle翻訳でも十分わかる内容です。
こちらで保存された内容がAPIで取得できます。
価格
ユーザーが1名なら無料で管理画面(リポジトリ)が提供されます。
 

ですので、個人プロジェクトや簡単なサイトを作るのにはもってこいなサービスのように感じました。
APIについて
下記のようなURLで、ドキュメントを取得できます。
http://your-repository-name.prismic.io/api/v2/documents/search
詳しいAPI仕様は、以下にあります。
これからやろうと思っていること
私がNuxt.jsをよく使うので、Nuxt.jsでサイトを作りNetlifyにおいてデプロイできる感じにしようと思って今う。
使おうと思ってるリポジトリは下記です。
