最近デザインシステムを作る機会があり、人に説明をするのが難しいとの自分と違う考えでデザインシステムを期待しているケースがあるので、自分の中でデザインシステムとはなにかを整理してみます。
なお、本記事はWebサイトや管理画面などWebに関わるデザインシステムという文脈での解釈になります。
デザインシステムとはなんなのか
ボタンなどUIにおけるスタイリングやカラー、それらを共通化したUIコンポーネントのライブラリ、そしてそれらを利用するためのルールをドキュメント化して、属人化を避けるための工夫の一つと考えています。
なお、工夫と表現したのはデザインシステムを導入すればルールが守られるということが保証されるわけではないので、回りくどい言い回しをしてます。
デザインシステムはなぜ必要なのか
デザインシステムは個人、チーム、または組織によってコードやデザインツールとして提供されて効率的かつ統合的な形で運用される事を期待されています。
そのため、難儀せずにドキュメントやルールをアップデートできる必要があります。
抽象的な表現になってしまうのですが、「デザインの共通言語」を作るのがデザインシステムとなります。
共通言語があれば文字サイズの考え方や色の使い方など、なぜこのUIになっているかを説明をするのが容易になります。
なぜこのような解決方法が出てきたかというと、Webデザイナ、UIデザイナ、UXエンジニアなど多様な職種が増えているのが理由としては大きいです。
例えばエラーなどで使う警告色一つとっても、微妙に違う赤で指定されていたり、似たようなモーダルウインドウがいくつかあるがどういう用途で分かれるのかがわからない。といったその人やその職種の価値観でデザインのルールが汚染されていくというのが開発現場では起きています。
スタイリングのみで言えばUIをはじめデザインはCSSを触れば誰でも簡単に変更できてしまうのでデザイナが当初考えたルールが伝わることなく他の画面に反映される場合があります。
これは、「確認せずに作った人が悪い」で運用すると治安も悪くなって行くだけなので、ルールを可視化して「デザインの共通言語を作る」といった解決方法が出てきました。
それがデザインシステムです。
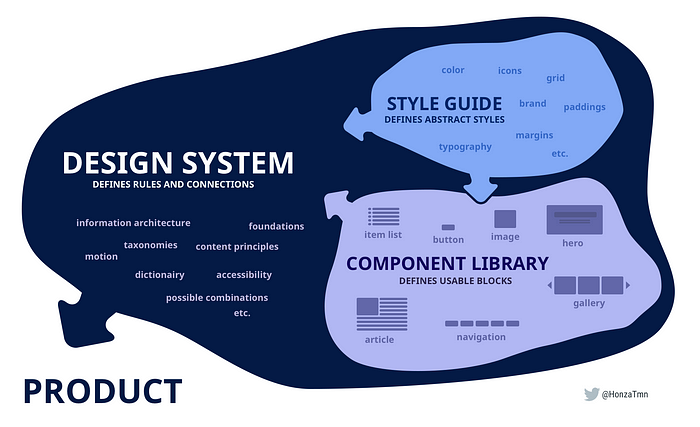
デザインシステムの構成要素
デザインシステムはいわゆる、スタイルガイドやコンポーネントライブラリと言われるものと同一視されがちですが、それらをまとめたものがデザインシステムと呼ばれます。
多くの場合下記のような項目で構成されています。

- スタイルガイド
- コンポーネントライブラリ
- モーションやアクセシビリティ
- テキストの表現
デザインシステムに期待すること
デザインシステムは端的に言えば「属人化を避ける工夫」です。
そのため、多くの場合下記のような価値を期待します。
- プロダクト品質の安定化
- 時間と費用の削減
- 変更・拡張が容易
プロダクト品質の安定化
ルールを整備する以上、いきあたりばったりで設計することが難しくなります。
そのため、他のルールと衝突しないかなどデザインをコンテンツと分離して考えられるようになり、自然と品質自体も上がっていきます。
当然ですが、変更や拡張も考慮する必要がありもとの設計を見ながら作れるので品質の安定に繋がります。
時間と費用の削減
デザインシステムがある場合とない場合では、使い回しでの工数短縮が大きく見込めます。
これはコードであってもデザインツールでの作成でも言えることです。
色や文字サイズ、UIの振る舞いなど一度作られたツールを外れる理由を作るほうが難しくなるため、共通化されたデザインシステムを土台にすれば、考える時間・実装をする機会自体が減っていきます。
変更・拡張が容易
デザインシステムがある場合、もともと定義したルールがドキュメントとしてあるため、それをベースに変更・拡張を議論できます。
ここで重要なのは、変更・拡張など意思決定をしたものがまたドキュメントに反映されるので、それが違和感がないかを振り替えれることです。
いきあたりばったりな開発の場合は特定の画面だけをみて判断をしますが、デザインシステムがある場合はドキュメントをベースに議論ができるため、コンテンツに依存するような判断に流されにくい傾向で開発ができます。
他社で公開されているデザインシステム
UIComponentsやデザインシステムを定期的にみることで、自分がデザインシステムを作るときにどういう情報でまとめると見やすい・使いやすいのかが想像しやすいです。
過去に自分がデザインシステムを作るときに調べた他社で公開されているデザインシステムは下記にまとめています。
最後に
プラットフォームや開発組織の拡大などで、デザインシステムが今後導入されていくでしょう。
ただ、きちんと運用をできている現場も少なく、期待値やそもそも何故いるのかみたいなのがまだまだ人によって異なるケースが出てくると思います。
本記事で紹介したのはあくまで「私のデザインシステム」についてになりますが、なにかお役に立てたら幸いです。

